自定义 coding.net 静态网站域名
上一篇文章,我们介绍了怎么在 coding.net 部署个人的静态网站/博客站点,今天我们聊一下怎么来自定义已经部署好站点的域名地址。
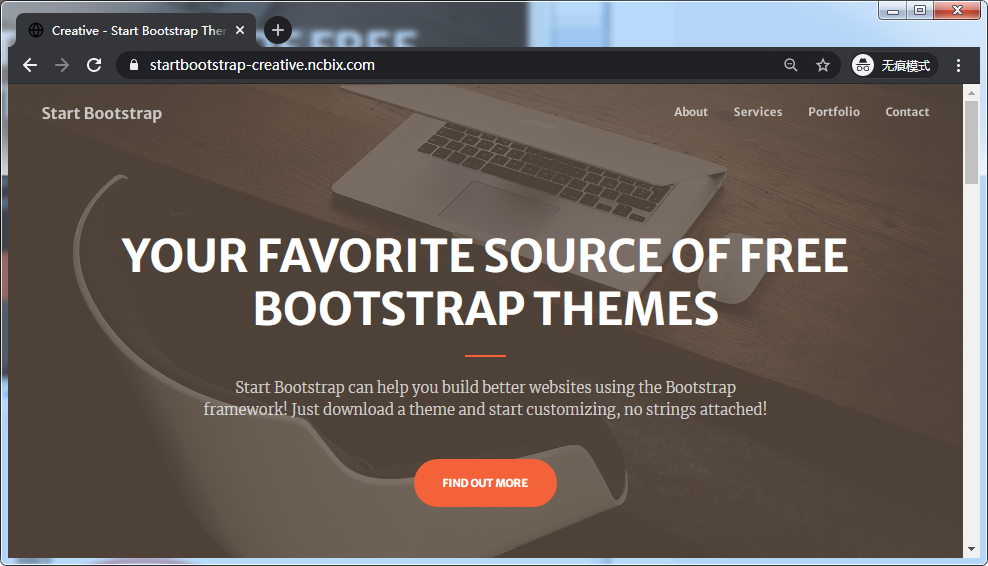
基于腾讯云的自定义域名示例站点预览: Creative - Start Bootstrap Theme
基于非腾讯云的自定义域名示例站点预览: Creative - Start Bootstrap Theme
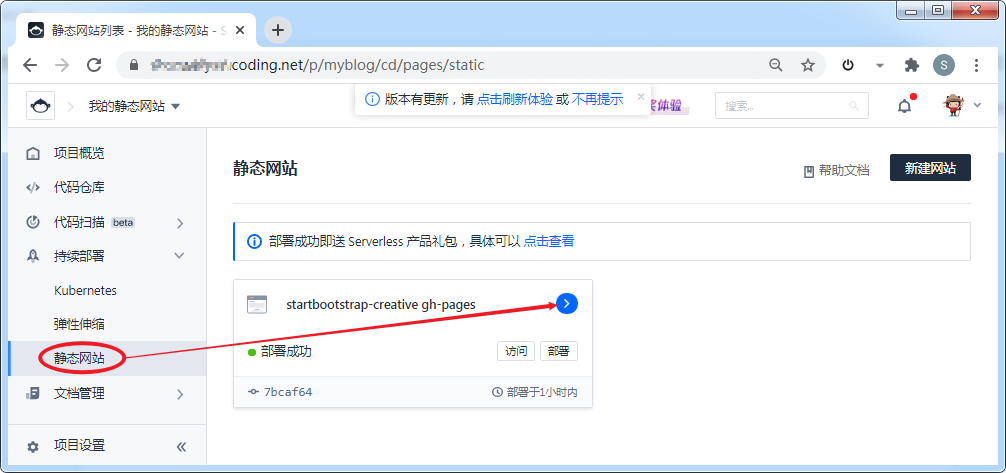
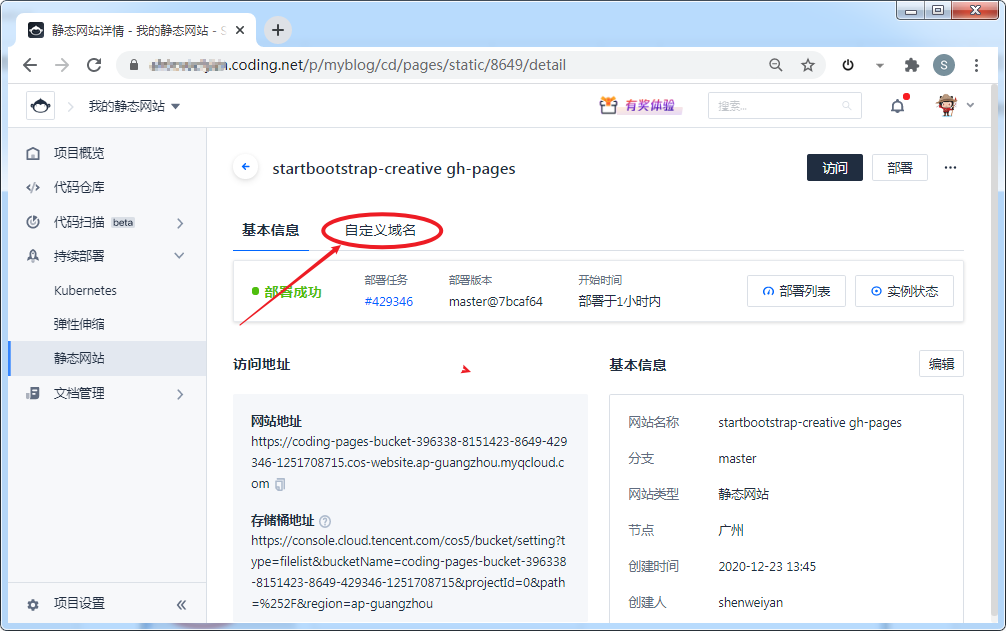
第一步,进入部署好站点的”静态网站”基本信息页面。
 第二步,从”静态网站”基本信息页面进入”自定义域名”页面。
第二步,从”静态网站”基本信息页面进入”自定义域名”页面。
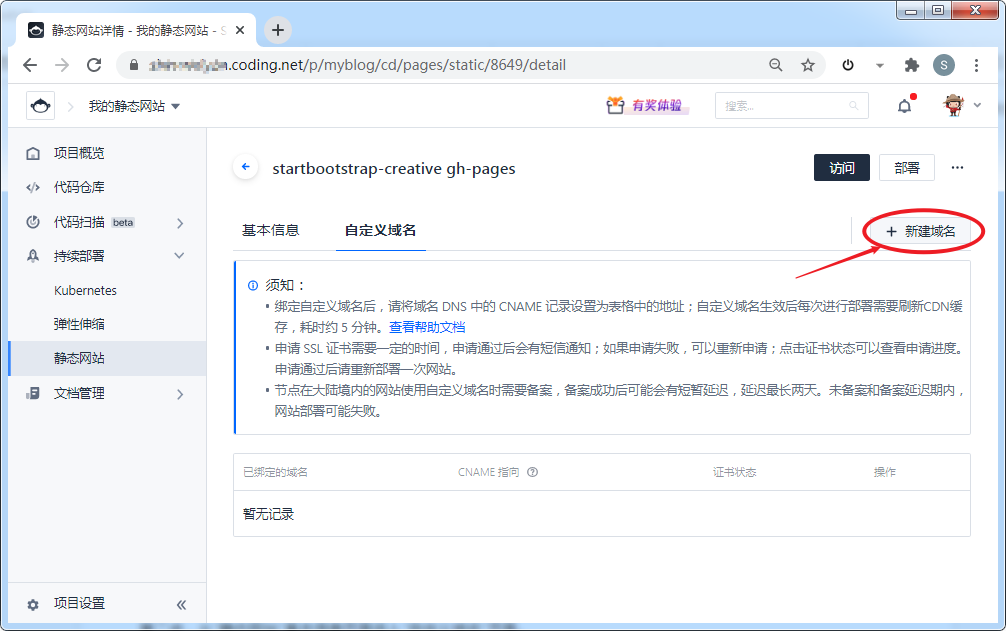
 第三步,选择”新建域名”。
第三步,选择”新建域名”。

新建域名,有两种情况,我们先介绍第一种情况:你的域名是在腾讯云注册的。
- 新建自定义域名,点击“确定”后,会自动生成一个 CNAME 记录。
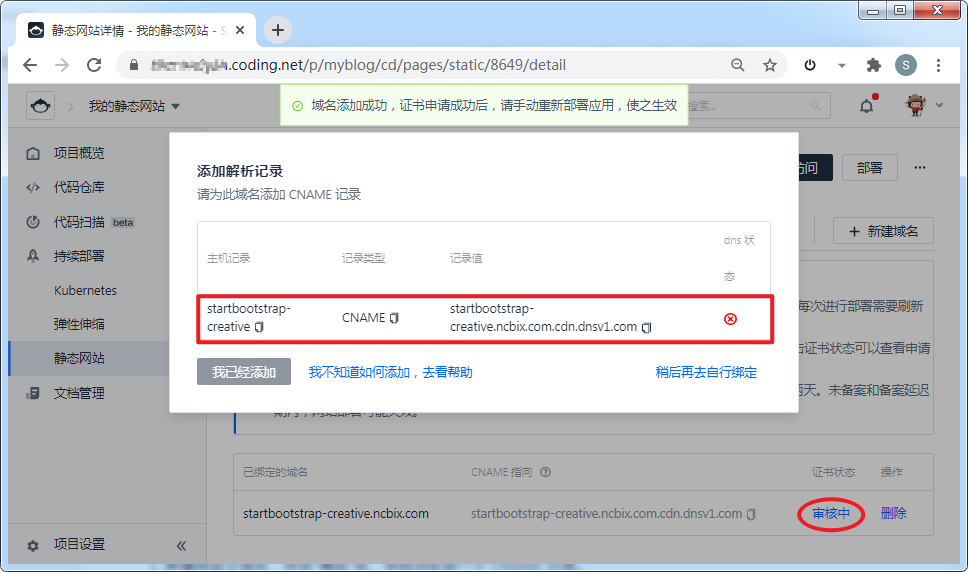
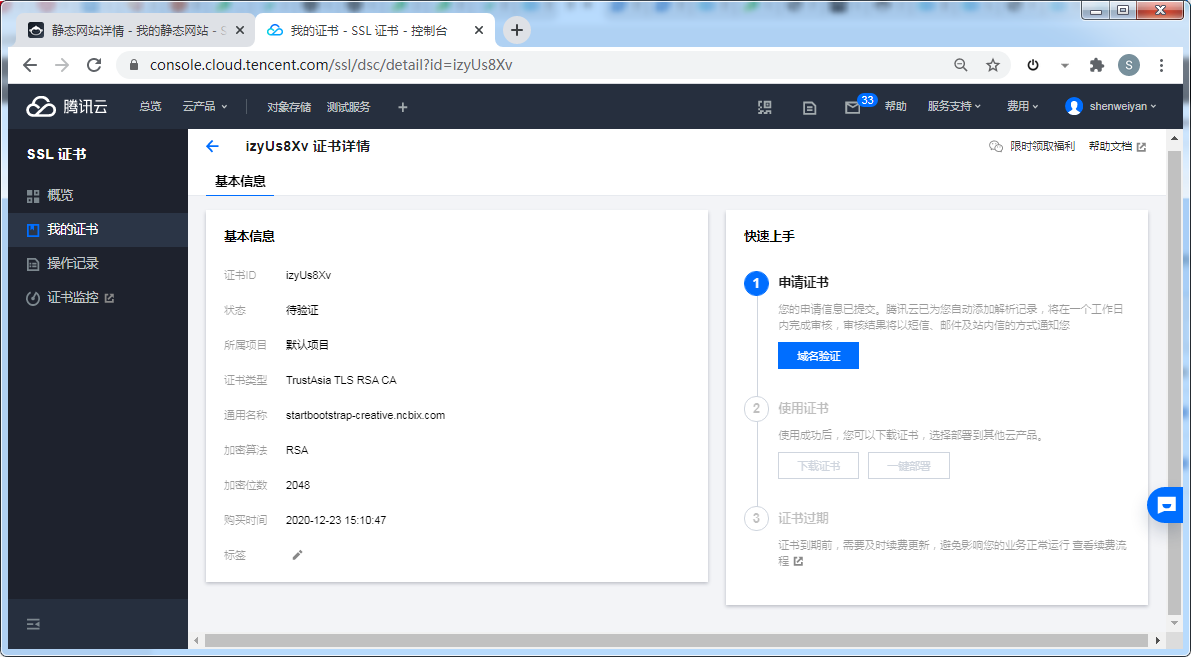
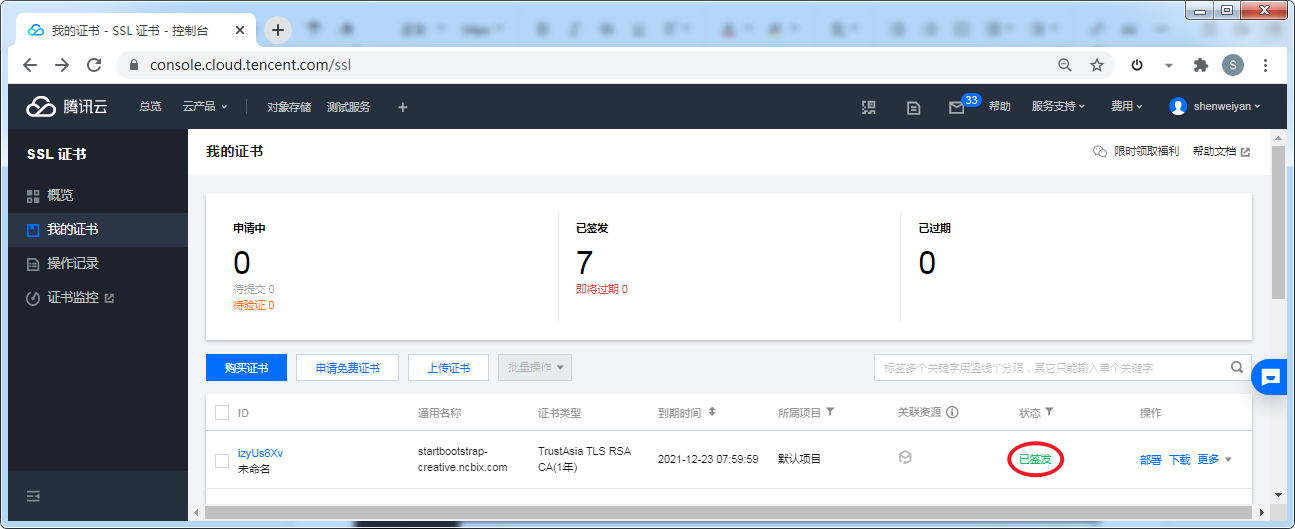
点击”审核中”,可以看到对应证书在腾讯云中的详细信息。等待约 10 分钟,”审核中”的状态会自动变更为”待验证”。再过约 10 分钟,对应证书状态将会由”待验证” 变更为”已签发”,即表示证书已经申请成功。



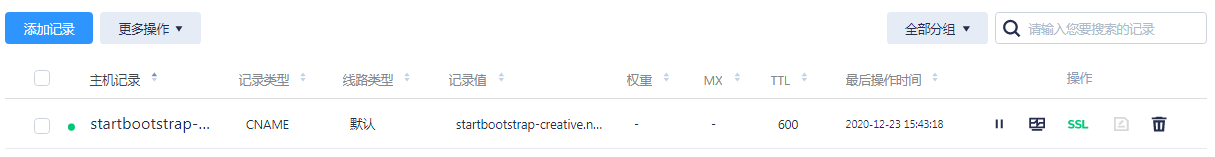
- 添加 CNAME 记录。登陆腾讯云域名解析中心,添加一个 CNAME 记录。
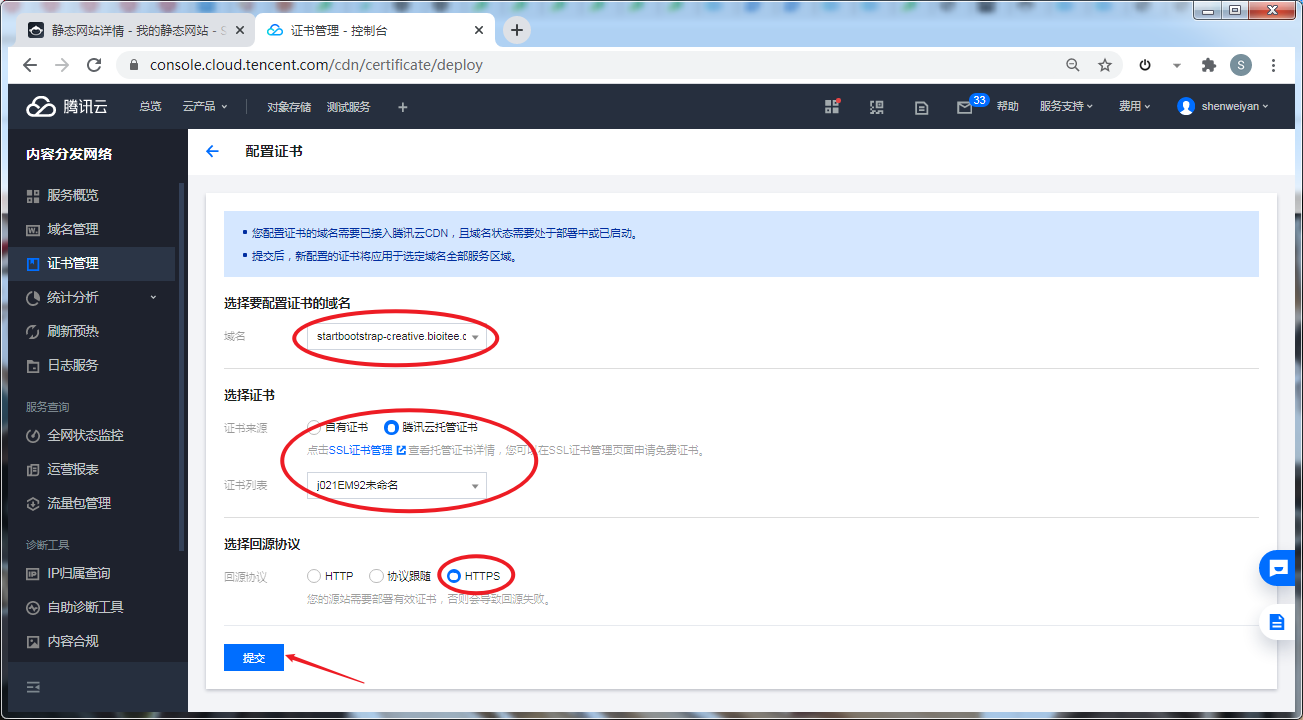
- 自定义域名完成,开启 https 访问。
接下来,我们来看另外一种情况:新建非腾讯云注册的域名应该怎么处理。
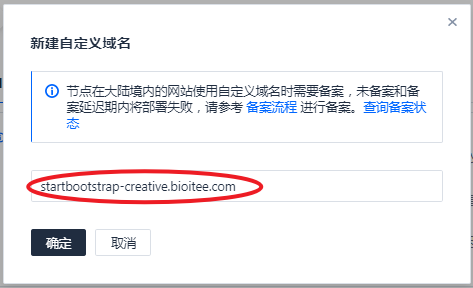
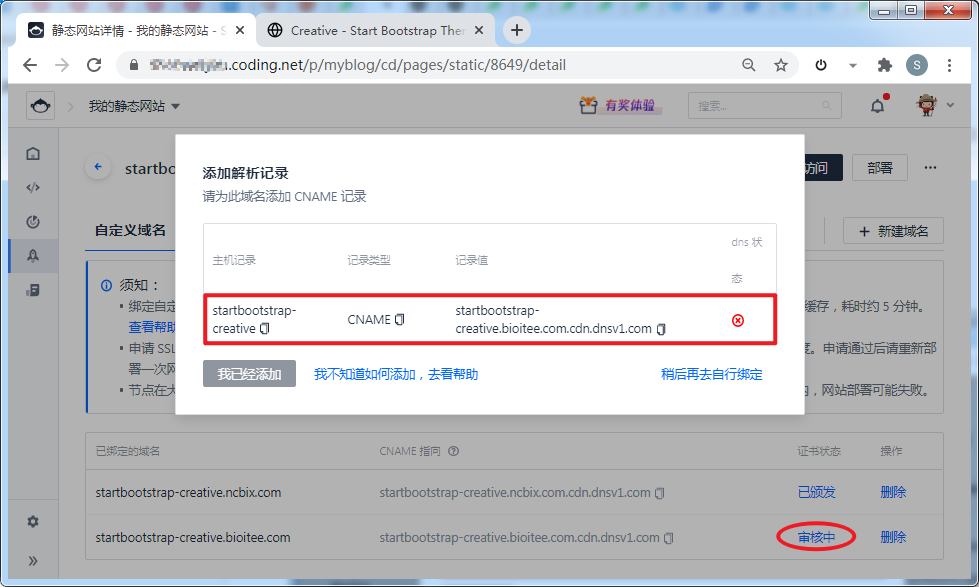
- 新建自定义域名,点击“确定”后,自动生成一个 CNAME 记录。
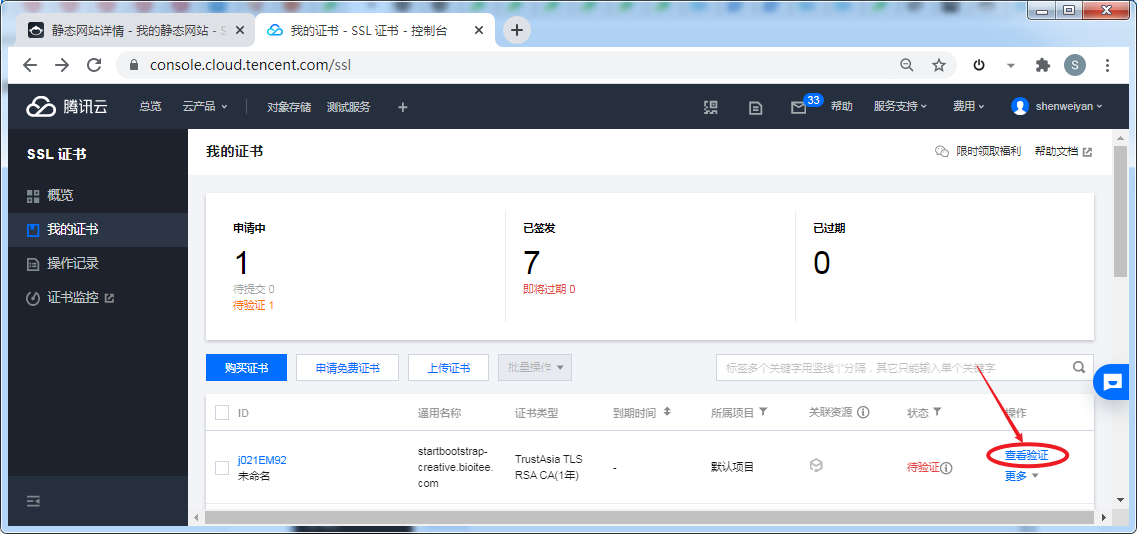
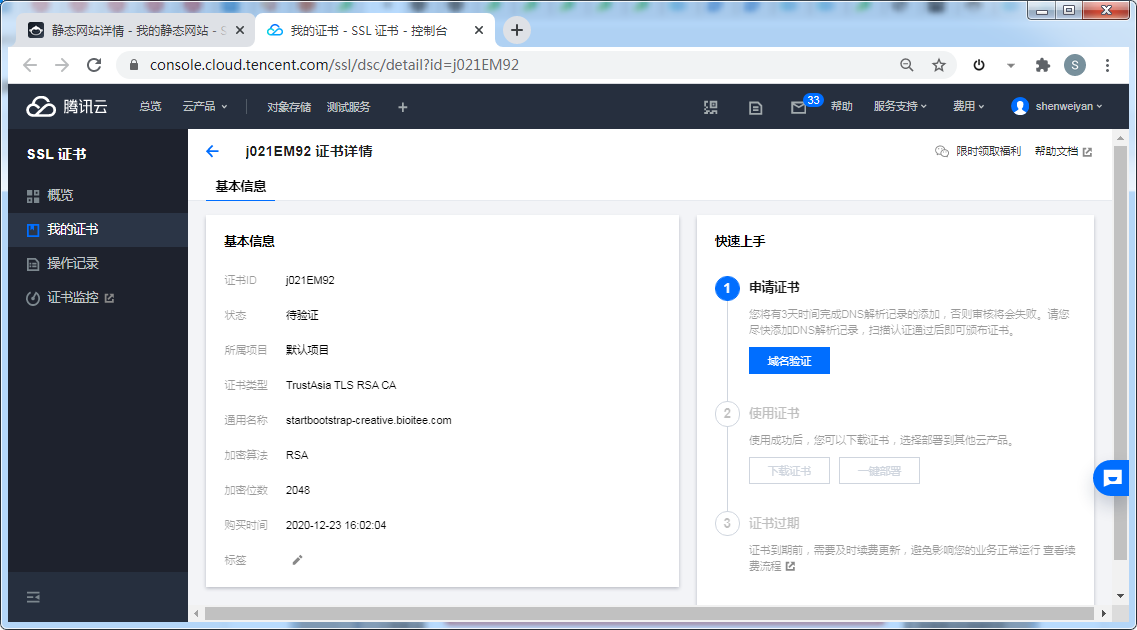
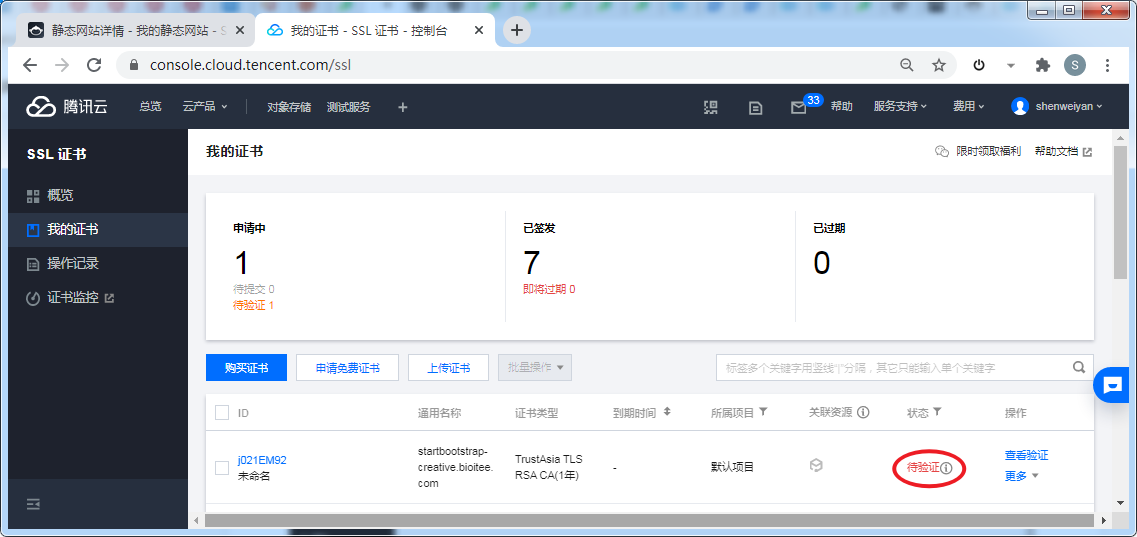
点击”审核中”,可以看到对应证书在腾讯云中的详细信息。添加非腾讯云注册的自定义域名,证书的状态不会自动由”审核中”更为”待验证” 和 “已签发”,需要一些额外的配置步骤。


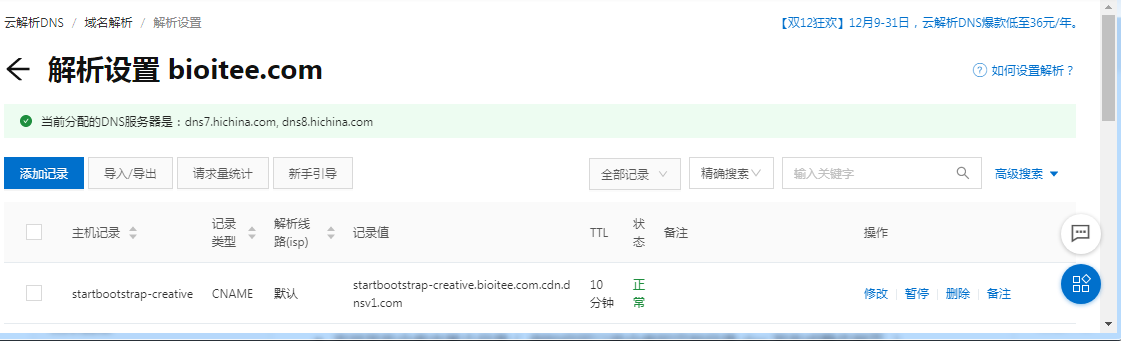
- 添加 CNAME 记录。登陆域名供应商的解析中心,添加一个 CNAME 记录。
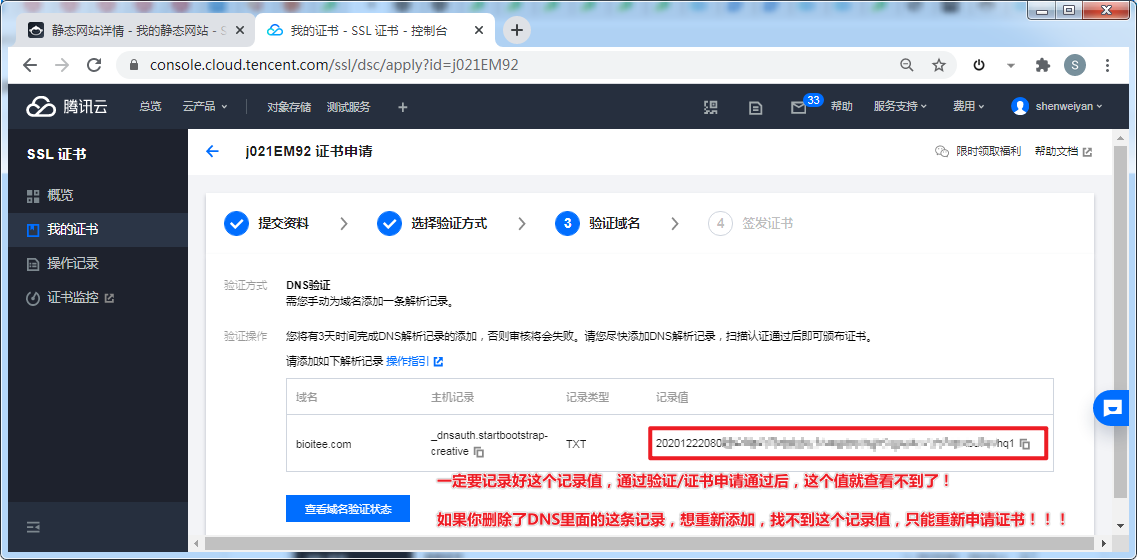
- 获取 DNS 验证记录。
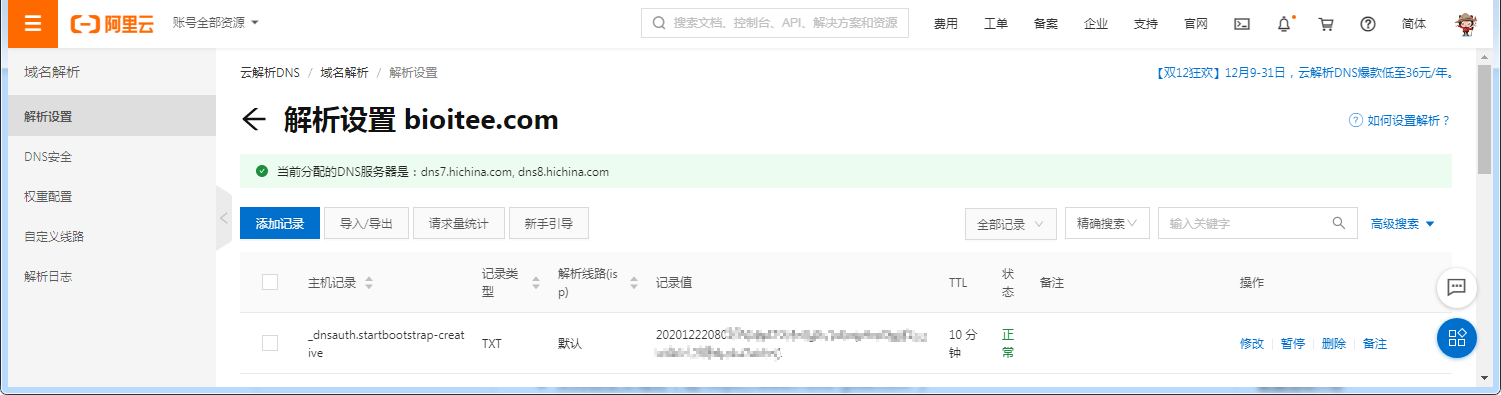
- 在对应域名的供应商添加 TXT 解析记录。
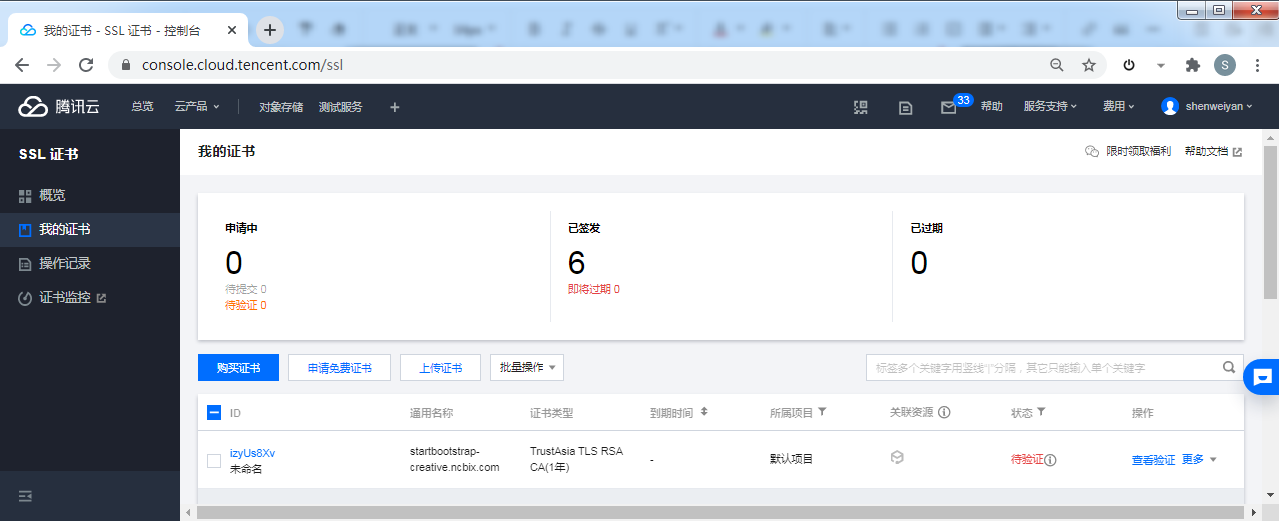
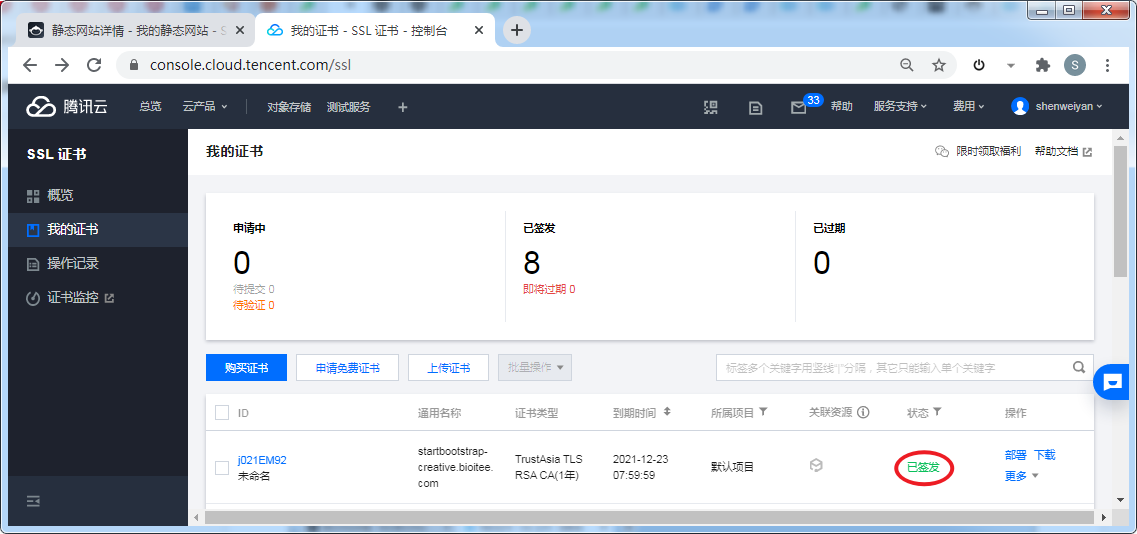
 回到腾讯云”我的证书”,等待几分钟,证书状态将会由”待验证” 自动变更为”已签发”,即表示证书已经申请成功。
回到腾讯云”我的证书”,等待几分钟,证书状态将会由”待验证” 自动变更为”已签发”,即表示证书已经申请成功。
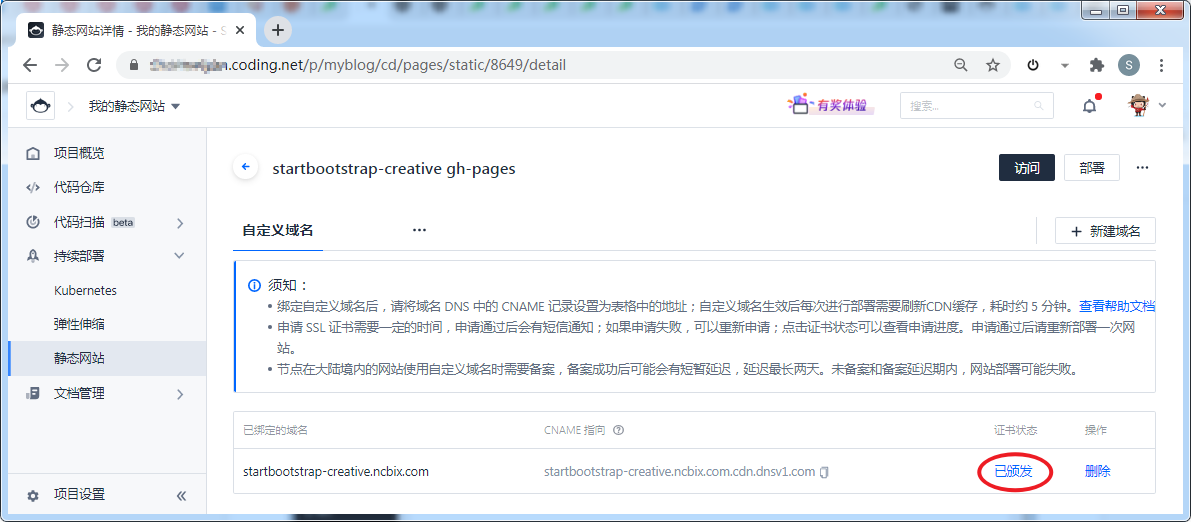
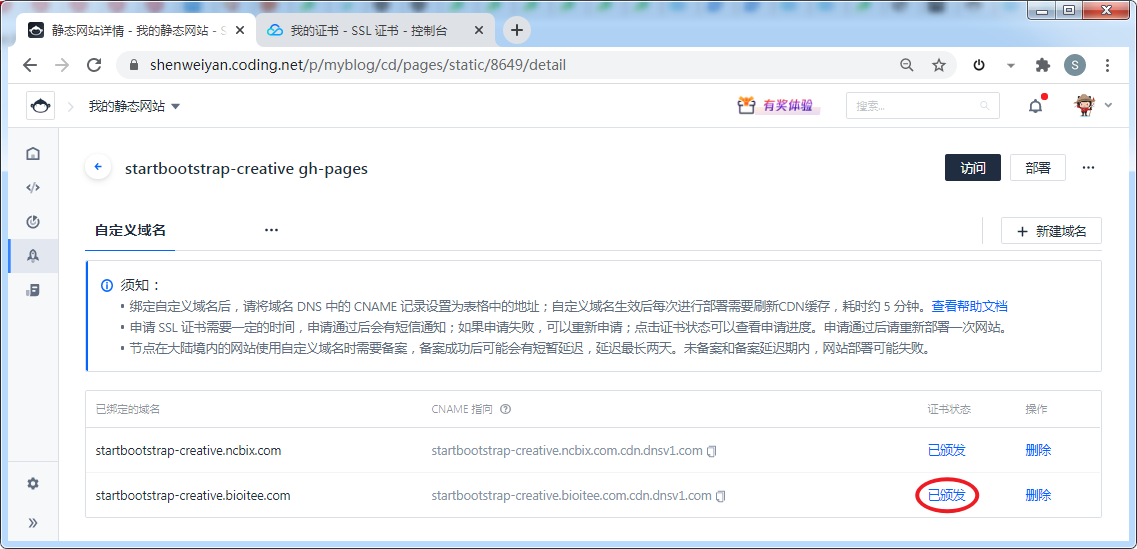
 coding.net 自定义域名的证书状态,在几分钟后,也会变更为”已颁发”。
coding.net 自定义域名的证书状态,在几分钟后,也会变更为”已颁发”。

- 自定义域名完成,开启 https 访问。