前端移动端适配方案之 rem
一、前言¶
这几天在折腾 hugo 博客的时候发现有不少的博客都全面使用了 rem 进行移动端适配处理,相比最长使用的 em,px,pt,这里记录一下对 rem 的一些入门理解。
二、兼容性¶
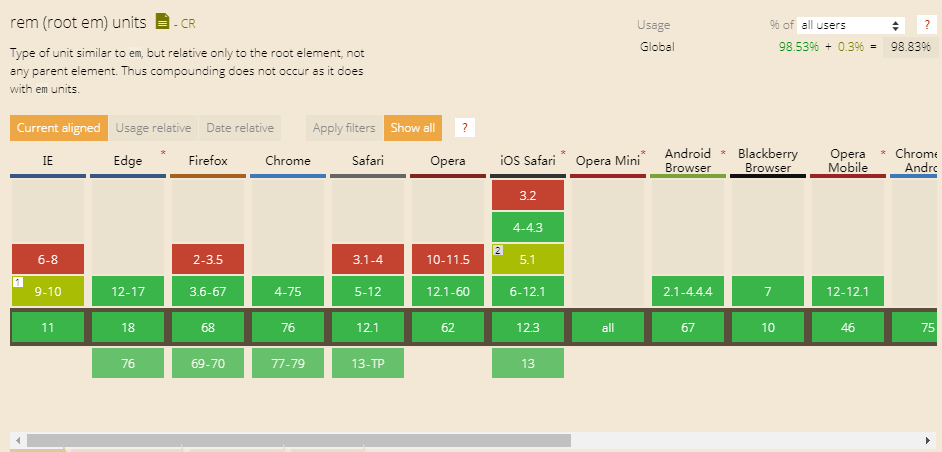
rem 目前支持大部分主流浏览器;在移动端 ios-6.1 系统以上,android-2.1 系统以上都支持。详细的各种设备支持列表可以在 https://caniuse.com/#search=rem 查看。
三、rem 设置字体大小¶
rem 是(font size of the root element),意思就是根据网页的根元素来设置字体大小,和 em(font size of the element)的区别是,em 是根据其父元素的字体大小来设置,而 rem 是根据网页的跟元素(html)来设置字体大小的。
举一个简单的例子,现在大部分浏览器 IE9+,Firefox、Chrome、Safari、Opera,如果我们不修改相关的字体配置,都是默认显示 font-size 是 16px 即:
html { font-size:16px; }
那么如果我们想给一个 p 标签设置 12px 字体大小那么用 rem 来写就是:
p { font-size: 0.75rem; //12÷16=0.75(rem) }
基本上使用 rem 这个单位来设置字体大小基本上是这个套路,好处是假如用户自己修改了浏览器的默认字体大小,那么使用 rem 就可以根据用户的调整的大小来显示了。 但是 rem 可以适用于字体,同样可以用于 width , height , margin 这些样式的单位。